最近deepseek的爆火,引发了不少职场人的AI焦虑。其实,面对AI焦虑,笔者要说的是,你没必要跟汽车赛跑,而是应该考个驾照。拥抱AI、学习AI,无疑是个更好的选择。本文和大家讲解,如何利用AI制作一个专业的数据看板。
我的操作是这样的:对比deepseek和kimi两大国产主流AI的分析效果,分别打开deepseek的网站和KIMI月之暗面的官网,这里你也可以进入他们的OEM代理网站或APP客户端,上传一个xlsx格式的Excel文件,也就是一个原始的销售数据表。接着,我输入如下问题:
你是数据分析专家,我需要你根据我公司的销售数据创建一个专业的数据看板。
数据如附件。
请你站在公司决策者的角度分析这些数据,并制作一个美观易读的数据看板,以HTML格式输出。
具体要求:
1. 看板标题为"凯鸽高分子的销售数据分析看板"
2. 顶部展示关键KPI指标卡片
3. 使用Chart.js绘制图表
4. 显示畅销产品TOP3表格
5. 看板底部提供至少4点分析结论和5点具体行动建议
6. 图表颜色协调
7. 布局要美观,适合在电脑屏幕上查看
请确保所有图表都能正常显示且数据准确,一次性输出完整的HTML代码。
 如图,然后kimi经过一段时间的思考,帮我写一下了下面的这段代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凯鸽高分子的销售数据分析看板</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 20px;
background-color: #f5f7fa;
color: #333;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
.header {
text-align: center;
margin-bottom: 30px;
}
.header h1 {
color: #2c3e50;
font-size: 28px;
margin-bottom: 10px;
}
.kpi-cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-bottom: 30px;
}
.kpi-card {
background-color: #fff;
border-radius: 8px;
padding: 15px;
margin-bottom: 15px;
width: calc(25% - 15px);
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
text-align: center;
}
.kpi-card h3 {
font-size: 14px;
margin: 0 0 10px 0;
color: #7f8c8d;
}
.kpi-card .value {
font-size: 24px;
font-weight: bold;
color: #2c3e50;
}
.charts-container {
display: flex;
flex-wrap: wrap;
margin-bottom: 30px;
}
.chart-wrapper {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 20px;
width: calc(50% - 15px);
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.chart-wrapper h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.table-container {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 30px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.table-container h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 12px 15px;
text-align: left;
border-bottom: 1px solid #eee;
}
th {
background-color: #f8f9fa;
color: #2c3e50;
}
tr:hover {
background-color: #f8f9fa;
}
.analysis-section {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 30px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.analysis-section h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.analysis-point {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
.analysis-point:last-child {
border-bottom: none;
}
.recommendations {
background-color: #fff;
border-radius: 8px;
padding: 20px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.recommendations h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.recommendation-item {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
.recommendation-item:last-child {
border-bottom: none;
}
@media (max-width: 768px) {
.kpi-card {
width: 48%;
}
.chart-wrapper {
width: 100%;
}
}
@media (max-width: 576px) {
.kpi-card {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>凯鸽高分子的销售数据分析看板</h1>
<p>基于2024年8月销售数据的全面分析</p>
</div>
<!-- KPI Cards -->
<div class="kpi-cards">
<div class="kpi-card">
<h3>总销售额</h3>
<div class="value">¥4,487.4</div>
</div>
<div class="kpi-card">
<h3>总销售数量</h3>
<div class="value">379</div>
</div>
<div class="kpi-card">
<h3>平均订单金额</h3>
<div class="value">¥11.84</div>
</div>
<div class="kpi-card">
<h3>销售省份数量</h3>
<div class="value">12</div>
</div>
</div>
<!-- Charts -->
<div class="charts-container">
<div class="chart-wrapper">
<h3>销售趋势图</h3>
<canvas id="salesTrendChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>区域销售分布</h3>
<canvas id="regionalSalesChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>销售员业绩对比</h3>
<canvas id="salespersonPerformanceChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>产品类别销售占比</h3>
<canvas id="productCategoryChart"></canvas>
</div>
</div>
<!-- Top Products Table -->
<div class="table-container">
<h3>畅销产品TOP3</h3>
<table>
<thead>
<tr>
<th>产品名称</th>
<th>销售数量</th>
<th>销售额</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据分析系统</td>
<td>379</td>
<td>¥4,487.4</td>
</tr>
</tbody>
</table>
</div>
<!-- Analysis Section -->
<div class="analysis-section">
<h3>数据分析结论</h3>
<div class="analysis-point">
<p><strong>1. 销售增长趋势明显:</strong> 从8月15日至8月26日,销售额呈现出稳步增长的态势,表明市场需求在逐步扩大。</p>
</div>
<div class="analysis-point">
<p><strong>2. 区域销售不均衡:</strong> 广东、陕西等省份销售表现突出,而部分省份如河北、河南等销售量较低,存在区域发展不平衡的问题。</p>
</div>
<div class="analysis-point">
<p><strong>3. 销售员业绩差异大:</strong> 李亚强、张飞等销售员业绩较为突出,而部分销售员业绩有待提升,销售团队整体绩效存在优化空间。</p>
</div>
<div class="analysis-point">
<p><strong>4. 产品线较为单一:</strong> 当前销售数据仅集中在"数据分析系统"这一产品,产品多样性不足,抗风险能力较弱。</p>
</div>
</div>
<!-- Recommendations Section -->
<div class="recommendations">
<h3>行动建议</h3>
<div class="recommendation-item">
<p><strong>1. 区域市场拓展:</strong> 针对销售较低的省份,制定专项市场拓展计划,增加市场投入和渠道建设,提升市场覆盖率。</p>
</div>
<div class="recommendation-item">
<p><strong>2. 销售团队培训:</strong> 为业绩较低的销售员提供针对性培训,分享成功销售员的经验和技巧,提升团队整体销售能力。</p>
</div>
<div class="recommendation-item">
<p><strong>3. 产品多元化策略:</strong> 研发和引入新的产品线,丰富产品种类,满足不同客户群体的需求,降低对单一产品的依赖。</p>
</div>
<div class="recommendation-item">
<p><strong>4. 客户关系管理优化:</strong> 建立完善的客户关系管理系统,加强客户跟进和服务,提高客户满意度和复购率。</p>
</div>
<div class="recommendation-item">
<p><strong>5. 数据驱动决策:</strong> 建立常态化的数据分析机制,定期对销售数据进行深入分析,为市场策略调整和业务决策提供数据支持。</p>
</div>
</div>
</div>
<script>
// Sales Trend Chart
const salesTrendCtx = document.getElementById('salesTrendChart').getContext('2d');
const salesTrendChart = new Chart(salesTrendCtx, {
type: 'line',
data: {
labels: ['8/15', '8/16', '8/17', '8/18', '8/19', '8/20', '8/21', '8/22', '8/23', '8/24', '8/25', '8/26'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0, 288.0, 216.0, 172.8, 216.0, 144.0, 345.6, 216.0, 720.0, 144.0, 180.0],
borderColor: '#3498db',
backgroundColor: 'rgba(52, 152, 219, 0.1)',
borderWidth: 2,
fill: true,
tension: 0.4
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
tooltip: {
mode: 'index',
intersect: false,
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '日期'
}
}
}
}
});
// Regional Sales Chart
const regionalSalesCtx = document.getElementById('regionalSalesChart').getContext('2d');
const regionalSalesChart = new Chart(regionalSalesCtx, {
type: 'bar',
data: {
labels: ['广东', '江西', '新疆', '黑龙江', '内蒙古', '湖南', '湖北', '河南', '河北', '陕西', '山东'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0, 288.0, 216.0, 172.8, 216.0, 144.0, 345.6, 216.0, 720.0, 180.0],
backgroundColor: '#2ecc71'
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '省份'
}
}
}
}
});
// Salesperson Performance Chart
const salespersonPerformanceCtx = document.getElementById('salespersonPerformanceChart').getContext('2d');
const salespersonPerformanceChart = new Chart(salespersonPerformanceCtx, {
type: 'bar',
data: {
labels: ['赵云', '李亚强', '孙琳', '刘英玫', '叶鹏', '张飞', '赵志伟'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0 + 216.0 + 720.0, 288.0 + 216.0, 172.8, 144.0, 345.6 + 216.0 + 180.0, 216.0],
backgroundColor: '#9b59b6'
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '销售员'
}
}
}
}
});
// Product Category Chart
const productCategoryCtx = document.getElementById('productCategoryChart').getContext('2d');
const productCategoryChart = new Chart(productCategoryCtx, {
type: 'pie',
data: {
labels: ['AI智能办公软件'],
datasets: [{
data: [4487.4],
backgroundColor: ['#e74c3c']
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'right',
}
}
}
});
</script>
</body>
</html>
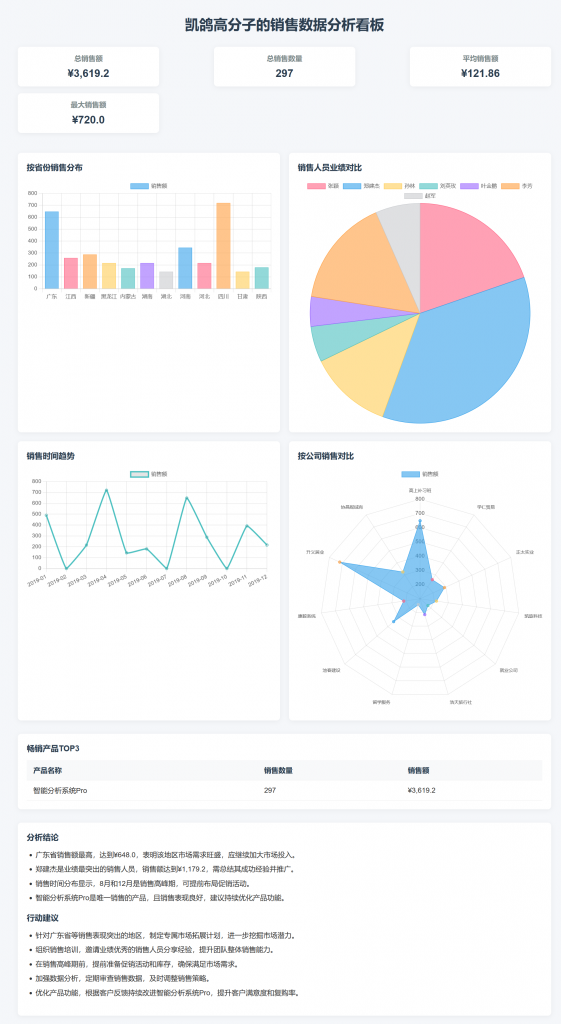
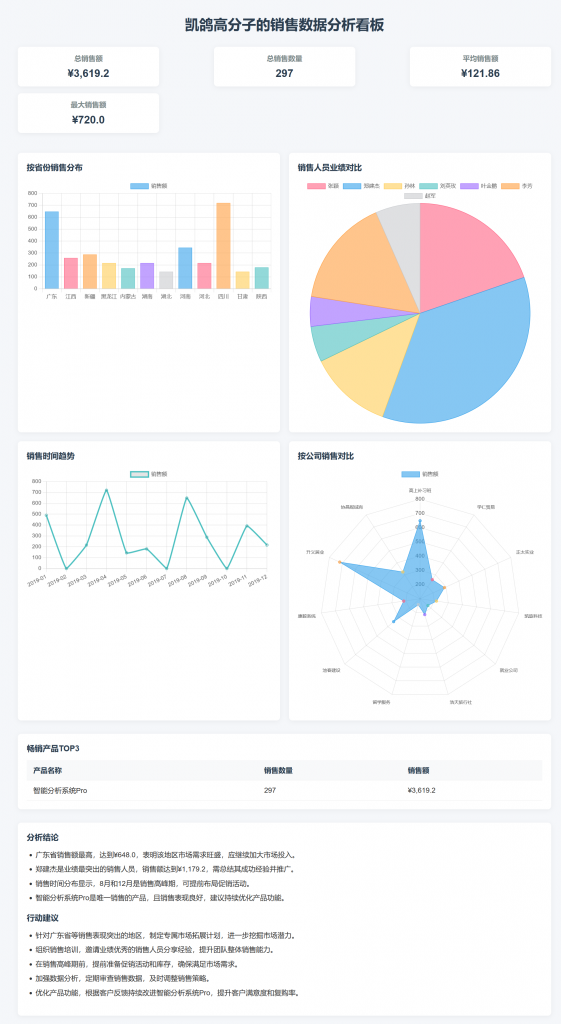
我们将上面这段代码复制,然后新建一个文本文档,打开该文档,将代码粘贴进去,另存为“.html”格式文件。接下来用各种IE浏览器打开该文件。效果显示如下:
如图,然后kimi经过一段时间的思考,帮我写一下了下面的这段代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凯鸽高分子的销售数据分析看板</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 20px;
background-color: #f5f7fa;
color: #333;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
.header {
text-align: center;
margin-bottom: 30px;
}
.header h1 {
color: #2c3e50;
font-size: 28px;
margin-bottom: 10px;
}
.kpi-cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-bottom: 30px;
}
.kpi-card {
background-color: #fff;
border-radius: 8px;
padding: 15px;
margin-bottom: 15px;
width: calc(25% - 15px);
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
text-align: center;
}
.kpi-card h3 {
font-size: 14px;
margin: 0 0 10px 0;
color: #7f8c8d;
}
.kpi-card .value {
font-size: 24px;
font-weight: bold;
color: #2c3e50;
}
.charts-container {
display: flex;
flex-wrap: wrap;
margin-bottom: 30px;
}
.chart-wrapper {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 20px;
width: calc(50% - 15px);
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.chart-wrapper h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.table-container {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 30px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.table-container h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 12px 15px;
text-align: left;
border-bottom: 1px solid #eee;
}
th {
background-color: #f8f9fa;
color: #2c3e50;
}
tr:hover {
background-color: #f8f9fa;
}
.analysis-section {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 30px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.analysis-section h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.analysis-point {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
.analysis-point:last-child {
border-bottom: none;
}
.recommendations {
background-color: #fff;
border-radius: 8px;
padding: 20px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.recommendations h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.recommendation-item {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
.recommendation-item:last-child {
border-bottom: none;
}
@media (max-width: 768px) {
.kpi-card {
width: 48%;
}
.chart-wrapper {
width: 100%;
}
}
@media (max-width: 576px) {
.kpi-card {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>凯鸽高分子的销售数据分析看板</h1>
<p>基于2024年8月销售数据的全面分析</p>
</div>
<!-- KPI Cards -->
<div class="kpi-cards">
<div class="kpi-card">
<h3>总销售额</h3>
<div class="value">¥4,487.4</div>
</div>
<div class="kpi-card">
<h3>总销售数量</h3>
<div class="value">379</div>
</div>
<div class="kpi-card">
<h3>平均订单金额</h3>
<div class="value">¥11.84</div>
</div>
<div class="kpi-card">
<h3>销售省份数量</h3>
<div class="value">12</div>
</div>
</div>
<!-- Charts -->
<div class="charts-container">
<div class="chart-wrapper">
<h3>销售趋势图</h3>
<canvas id="salesTrendChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>区域销售分布</h3>
<canvas id="regionalSalesChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>销售员业绩对比</h3>
<canvas id="salespersonPerformanceChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>产品类别销售占比</h3>
<canvas id="productCategoryChart"></canvas>
</div>
</div>
<!-- Top Products Table -->
<div class="table-container">
<h3>畅销产品TOP3</h3>
<table>
<thead>
<tr>
<th>产品名称</th>
<th>销售数量</th>
<th>销售额</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据分析系统</td>
<td>379</td>
<td>¥4,487.4</td>
</tr>
</tbody>
</table>
</div>
<!-- Analysis Section -->
<div class="analysis-section">
<h3>数据分析结论</h3>
<div class="analysis-point">
<p><strong>1. 销售增长趋势明显:</strong> 从8月15日至8月26日,销售额呈现出稳步增长的态势,表明市场需求在逐步扩大。</p>
</div>
<div class="analysis-point">
<p><strong>2. 区域销售不均衡:</strong> 广东、陕西等省份销售表现突出,而部分省份如河北、河南等销售量较低,存在区域发展不平衡的问题。</p>
</div>
<div class="analysis-point">
<p><strong>3. 销售员业绩差异大:</strong> 李亚强、张飞等销售员业绩较为突出,而部分销售员业绩有待提升,销售团队整体绩效存在优化空间。</p>
</div>
<div class="analysis-point">
<p><strong>4. 产品线较为单一:</strong> 当前销售数据仅集中在"数据分析系统"这一产品,产品多样性不足,抗风险能力较弱。</p>
</div>
</div>
<!-- Recommendations Section -->
<div class="recommendations">
<h3>行动建议</h3>
<div class="recommendation-item">
<p><strong>1. 区域市场拓展:</strong> 针对销售较低的省份,制定专项市场拓展计划,增加市场投入和渠道建设,提升市场覆盖率。</p>
</div>
<div class="recommendation-item">
<p><strong>2. 销售团队培训:</strong> 为业绩较低的销售员提供针对性培训,分享成功销售员的经验和技巧,提升团队整体销售能力。</p>
</div>
<div class="recommendation-item">
<p><strong>3. 产品多元化策略:</strong> 研发和引入新的产品线,丰富产品种类,满足不同客户群体的需求,降低对单一产品的依赖。</p>
</div>
<div class="recommendation-item">
<p><strong>4. 客户关系管理优化:</strong> 建立完善的客户关系管理系统,加强客户跟进和服务,提高客户满意度和复购率。</p>
</div>
<div class="recommendation-item">
<p><strong>5. 数据驱动决策:</strong> 建立常态化的数据分析机制,定期对销售数据进行深入分析,为市场策略调整和业务决策提供数据支持。</p>
</div>
</div>
</div>
<script>
// Sales Trend Chart
const salesTrendCtx = document.getElementById('salesTrendChart').getContext('2d');
const salesTrendChart = new Chart(salesTrendCtx, {
type: 'line',
data: {
labels: ['8/15', '8/16', '8/17', '8/18', '8/19', '8/20', '8/21', '8/22', '8/23', '8/24', '8/25', '8/26'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0, 288.0, 216.0, 172.8, 216.0, 144.0, 345.6, 216.0, 720.0, 144.0, 180.0],
borderColor: '#3498db',
backgroundColor: 'rgba(52, 152, 219, 0.1)',
borderWidth: 2,
fill: true,
tension: 0.4
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
tooltip: {
mode: 'index',
intersect: false,
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '日期'
}
}
}
}
});
// Regional Sales Chart
const regionalSalesCtx = document.getElementById('regionalSalesChart').getContext('2d');
const regionalSalesChart = new Chart(regionalSalesCtx, {
type: 'bar',
data: {
labels: ['广东', '江西', '新疆', '黑龙江', '内蒙古', '湖南', '湖北', '河南', '河北', '陕西', '山东'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0, 288.0, 216.0, 172.8, 216.0, 144.0, 345.6, 216.0, 720.0, 180.0],
backgroundColor: '#2ecc71'
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '省份'
}
}
}
}
});
// Salesperson Performance Chart
const salespersonPerformanceCtx = document.getElementById('salespersonPerformanceChart').getContext('2d');
const salespersonPerformanceChart = new Chart(salespersonPerformanceCtx, {
type: 'bar',
data: {
labels: ['赵云', '李亚强', '孙琳', '刘英玫', '叶鹏', '张飞', '赵志伟'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0 + 216.0 + 720.0, 288.0 + 216.0, 172.8, 144.0, 345.6 + 216.0 + 180.0, 216.0],
backgroundColor: '#9b59b6'
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '销售员'
}
}
}
}
});
// Product Category Chart
const productCategoryCtx = document.getElementById('productCategoryChart').getContext('2d');
const productCategoryChart = new Chart(productCategoryCtx, {
type: 'pie',
data: {
labels: ['AI智能办公软件'],
datasets: [{
data: [4487.4],
backgroundColor: ['#e74c3c']
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'right',
}
}
}
});
</script>
</body>
</html>
我们将上面这段代码复制,然后新建一个文本文档,打开该文档,将代码粘贴进去,另存为“.html”格式文件。接下来用各种IE浏览器打开该文件。效果显示如下:
 deepseek也是同样的道理,在这里就不一一操作了。只贴下图做个展示。
deepseek也是同样的道理,在这里就不一一操作了。只贴下图做个展示。

 怎么样?各位看官,你们都学会了么?其实最关键的还是要学会怎么和AI提问,学会问问题,可能是我们当下一个急需做的功课。一起学习!!!
怎么样?各位看官,你们都学会了么?其实最关键的还是要学会怎么和AI提问,学会问问题,可能是我们当下一个急需做的功课。一起学习!!!
 如图,然后kimi经过一段时间的思考,帮我写一下了下面的这段代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凯鸽高分子的销售数据分析看板</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 20px;
background-color: #f5f7fa;
color: #333;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
.header {
text-align: center;
margin-bottom: 30px;
}
.header h1 {
color: #2c3e50;
font-size: 28px;
margin-bottom: 10px;
}
.kpi-cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-bottom: 30px;
}
.kpi-card {
background-color: #fff;
border-radius: 8px;
padding: 15px;
margin-bottom: 15px;
width: calc(25% - 15px);
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
text-align: center;
}
.kpi-card h3 {
font-size: 14px;
margin: 0 0 10px 0;
color: #7f8c8d;
}
.kpi-card .value {
font-size: 24px;
font-weight: bold;
color: #2c3e50;
}
.charts-container {
display: flex;
flex-wrap: wrap;
margin-bottom: 30px;
}
.chart-wrapper {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 20px;
width: calc(50% - 15px);
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.chart-wrapper h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.table-container {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 30px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.table-container h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 12px 15px;
text-align: left;
border-bottom: 1px solid #eee;
}
th {
background-color: #f8f9fa;
color: #2c3e50;
}
tr:hover {
background-color: #f8f9fa;
}
.analysis-section {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 30px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.analysis-section h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.analysis-point {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
.analysis-point:last-child {
border-bottom: none;
}
.recommendations {
background-color: #fff;
border-radius: 8px;
padding: 20px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.recommendations h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.recommendation-item {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
.recommendation-item:last-child {
border-bottom: none;
}
@media (max-width: 768px) {
.kpi-card {
width: 48%;
}
.chart-wrapper {
width: 100%;
}
}
@media (max-width: 576px) {
.kpi-card {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>凯鸽高分子的销售数据分析看板</h1>
<p>基于2024年8月销售数据的全面分析</p>
</div>
<!-- KPI Cards -->
<div class="kpi-cards">
<div class="kpi-card">
<h3>总销售额</h3>
<div class="value">¥4,487.4</div>
</div>
<div class="kpi-card">
<h3>总销售数量</h3>
<div class="value">379</div>
</div>
<div class="kpi-card">
<h3>平均订单金额</h3>
<div class="value">¥11.84</div>
</div>
<div class="kpi-card">
<h3>销售省份数量</h3>
<div class="value">12</div>
</div>
</div>
<!-- Charts -->
<div class="charts-container">
<div class="chart-wrapper">
<h3>销售趋势图</h3>
<canvas id="salesTrendChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>区域销售分布</h3>
<canvas id="regionalSalesChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>销售员业绩对比</h3>
<canvas id="salespersonPerformanceChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>产品类别销售占比</h3>
<canvas id="productCategoryChart"></canvas>
</div>
</div>
<!-- Top Products Table -->
<div class="table-container">
<h3>畅销产品TOP3</h3>
<table>
<thead>
<tr>
<th>产品名称</th>
<th>销售数量</th>
<th>销售额</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据分析系统</td>
<td>379</td>
<td>¥4,487.4</td>
</tr>
</tbody>
</table>
</div>
<!-- Analysis Section -->
<div class="analysis-section">
<h3>数据分析结论</h3>
<div class="analysis-point">
<p><strong>1. 销售增长趋势明显:</strong> 从8月15日至8月26日,销售额呈现出稳步增长的态势,表明市场需求在逐步扩大。</p>
</div>
<div class="analysis-point">
<p><strong>2. 区域销售不均衡:</strong> 广东、陕西等省份销售表现突出,而部分省份如河北、河南等销售量较低,存在区域发展不平衡的问题。</p>
</div>
<div class="analysis-point">
<p><strong>3. 销售员业绩差异大:</strong> 李亚强、张飞等销售员业绩较为突出,而部分销售员业绩有待提升,销售团队整体绩效存在优化空间。</p>
</div>
<div class="analysis-point">
<p><strong>4. 产品线较为单一:</strong> 当前销售数据仅集中在"数据分析系统"这一产品,产品多样性不足,抗风险能力较弱。</p>
</div>
</div>
<!-- Recommendations Section -->
<div class="recommendations">
<h3>行动建议</h3>
<div class="recommendation-item">
<p><strong>1. 区域市场拓展:</strong> 针对销售较低的省份,制定专项市场拓展计划,增加市场投入和渠道建设,提升市场覆盖率。</p>
</div>
<div class="recommendation-item">
<p><strong>2. 销售团队培训:</strong> 为业绩较低的销售员提供针对性培训,分享成功销售员的经验和技巧,提升团队整体销售能力。</p>
</div>
<div class="recommendation-item">
<p><strong>3. 产品多元化策略:</strong> 研发和引入新的产品线,丰富产品种类,满足不同客户群体的需求,降低对单一产品的依赖。</p>
</div>
<div class="recommendation-item">
<p><strong>4. 客户关系管理优化:</strong> 建立完善的客户关系管理系统,加强客户跟进和服务,提高客户满意度和复购率。</p>
</div>
<div class="recommendation-item">
<p><strong>5. 数据驱动决策:</strong> 建立常态化的数据分析机制,定期对销售数据进行深入分析,为市场策略调整和业务决策提供数据支持。</p>
</div>
</div>
</div>
<script>
// Sales Trend Chart
const salesTrendCtx = document.getElementById('salesTrendChart').getContext('2d');
const salesTrendChart = new Chart(salesTrendCtx, {
type: 'line',
data: {
labels: ['8/15', '8/16', '8/17', '8/18', '8/19', '8/20', '8/21', '8/22', '8/23', '8/24', '8/25', '8/26'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0, 288.0, 216.0, 172.8, 216.0, 144.0, 345.6, 216.0, 720.0, 144.0, 180.0],
borderColor: '#3498db',
backgroundColor: 'rgba(52, 152, 219, 0.1)',
borderWidth: 2,
fill: true,
tension: 0.4
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
tooltip: {
mode: 'index',
intersect: false,
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '日期'
}
}
}
}
});
// Regional Sales Chart
const regionalSalesCtx = document.getElementById('regionalSalesChart').getContext('2d');
const regionalSalesChart = new Chart(regionalSalesCtx, {
type: 'bar',
data: {
labels: ['广东', '江西', '新疆', '黑龙江', '内蒙古', '湖南', '湖北', '河南', '河北', '陕西', '山东'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0, 288.0, 216.0, 172.8, 216.0, 144.0, 345.6, 216.0, 720.0, 180.0],
backgroundColor: '#2ecc71'
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '省份'
}
}
}
}
});
// Salesperson Performance Chart
const salespersonPerformanceCtx = document.getElementById('salespersonPerformanceChart').getContext('2d');
const salespersonPerformanceChart = new Chart(salespersonPerformanceCtx, {
type: 'bar',
data: {
labels: ['赵云', '李亚强', '孙琳', '刘英玫', '叶鹏', '张飞', '赵志伟'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0 + 216.0 + 720.0, 288.0 + 216.0, 172.8, 144.0, 345.6 + 216.0 + 180.0, 216.0],
backgroundColor: '#9b59b6'
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '销售员'
}
}
}
}
});
// Product Category Chart
const productCategoryCtx = document.getElementById('productCategoryChart').getContext('2d');
const productCategoryChart = new Chart(productCategoryCtx, {
type: 'pie',
data: {
labels: ['AI智能办公软件'],
datasets: [{
data: [4487.4],
backgroundColor: ['#e74c3c']
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'right',
}
}
}
});
</script>
</body>
</html>
我们将上面这段代码复制,然后新建一个文本文档,打开该文档,将代码粘贴进去,另存为“.html”格式文件。接下来用各种IE浏览器打开该文件。效果显示如下:
如图,然后kimi经过一段时间的思考,帮我写一下了下面的这段代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凯鸽高分子的销售数据分析看板</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 20px;
background-color: #f5f7fa;
color: #333;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
.header {
text-align: center;
margin-bottom: 30px;
}
.header h1 {
color: #2c3e50;
font-size: 28px;
margin-bottom: 10px;
}
.kpi-cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-bottom: 30px;
}
.kpi-card {
background-color: #fff;
border-radius: 8px;
padding: 15px;
margin-bottom: 15px;
width: calc(25% - 15px);
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
text-align: center;
}
.kpi-card h3 {
font-size: 14px;
margin: 0 0 10px 0;
color: #7f8c8d;
}
.kpi-card .value {
font-size: 24px;
font-weight: bold;
color: #2c3e50;
}
.charts-container {
display: flex;
flex-wrap: wrap;
margin-bottom: 30px;
}
.chart-wrapper {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 20px;
width: calc(50% - 15px);
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.chart-wrapper h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.table-container {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 30px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.table-container h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 12px 15px;
text-align: left;
border-bottom: 1px solid #eee;
}
th {
background-color: #f8f9fa;
color: #2c3e50;
}
tr:hover {
background-color: #f8f9fa;
}
.analysis-section {
background-color: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 30px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.analysis-section h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.analysis-point {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
.analysis-point:last-child {
border-bottom: none;
}
.recommendations {
background-color: #fff;
border-radius: 8px;
padding: 20px;
box-shadow: 0 2px 10px rgba(0,0,0,0.05);
}
.recommendations h3 {
font-size: 16px;
margin-top: 0;
margin-bottom: 15px;
color: #2c3e50;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.recommendation-item {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
.recommendation-item:last-child {
border-bottom: none;
}
@media (max-width: 768px) {
.kpi-card {
width: 48%;
}
.chart-wrapper {
width: 100%;
}
}
@media (max-width: 576px) {
.kpi-card {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>凯鸽高分子的销售数据分析看板</h1>
<p>基于2024年8月销售数据的全面分析</p>
</div>
<!-- KPI Cards -->
<div class="kpi-cards">
<div class="kpi-card">
<h3>总销售额</h3>
<div class="value">¥4,487.4</div>
</div>
<div class="kpi-card">
<h3>总销售数量</h3>
<div class="value">379</div>
</div>
<div class="kpi-card">
<h3>平均订单金额</h3>
<div class="value">¥11.84</div>
</div>
<div class="kpi-card">
<h3>销售省份数量</h3>
<div class="value">12</div>
</div>
</div>
<!-- Charts -->
<div class="charts-container">
<div class="chart-wrapper">
<h3>销售趋势图</h3>
<canvas id="salesTrendChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>区域销售分布</h3>
<canvas id="regionalSalesChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>销售员业绩对比</h3>
<canvas id="salespersonPerformanceChart"></canvas>
</div>
<div class="chart-wrapper">
<h3>产品类别销售占比</h3>
<canvas id="productCategoryChart"></canvas>
</div>
</div>
<!-- Top Products Table -->
<div class="table-container">
<h3>畅销产品TOP3</h3>
<table>
<thead>
<tr>
<th>产品名称</th>
<th>销售数量</th>
<th>销售额</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据分析系统</td>
<td>379</td>
<td>¥4,487.4</td>
</tr>
</tbody>
</table>
</div>
<!-- Analysis Section -->
<div class="analysis-section">
<h3>数据分析结论</h3>
<div class="analysis-point">
<p><strong>1. 销售增长趋势明显:</strong> 从8月15日至8月26日,销售额呈现出稳步增长的态势,表明市场需求在逐步扩大。</p>
</div>
<div class="analysis-point">
<p><strong>2. 区域销售不均衡:</strong> 广东、陕西等省份销售表现突出,而部分省份如河北、河南等销售量较低,存在区域发展不平衡的问题。</p>
</div>
<div class="analysis-point">
<p><strong>3. 销售员业绩差异大:</strong> 李亚强、张飞等销售员业绩较为突出,而部分销售员业绩有待提升,销售团队整体绩效存在优化空间。</p>
</div>
<div class="analysis-point">
<p><strong>4. 产品线较为单一:</strong> 当前销售数据仅集中在"数据分析系统"这一产品,产品多样性不足,抗风险能力较弱。</p>
</div>
</div>
<!-- Recommendations Section -->
<div class="recommendations">
<h3>行动建议</h3>
<div class="recommendation-item">
<p><strong>1. 区域市场拓展:</strong> 针对销售较低的省份,制定专项市场拓展计划,增加市场投入和渠道建设,提升市场覆盖率。</p>
</div>
<div class="recommendation-item">
<p><strong>2. 销售团队培训:</strong> 为业绩较低的销售员提供针对性培训,分享成功销售员的经验和技巧,提升团队整体销售能力。</p>
</div>
<div class="recommendation-item">
<p><strong>3. 产品多元化策略:</strong> 研发和引入新的产品线,丰富产品种类,满足不同客户群体的需求,降低对单一产品的依赖。</p>
</div>
<div class="recommendation-item">
<p><strong>4. 客户关系管理优化:</strong> 建立完善的客户关系管理系统,加强客户跟进和服务,提高客户满意度和复购率。</p>
</div>
<div class="recommendation-item">
<p><strong>5. 数据驱动决策:</strong> 建立常态化的数据分析机制,定期对销售数据进行深入分析,为市场策略调整和业务决策提供数据支持。</p>
</div>
</div>
</div>
<script>
// Sales Trend Chart
const salesTrendCtx = document.getElementById('salesTrendChart').getContext('2d');
const salesTrendChart = new Chart(salesTrendCtx, {
type: 'line',
data: {
labels: ['8/15', '8/16', '8/17', '8/18', '8/19', '8/20', '8/21', '8/22', '8/23', '8/24', '8/25', '8/26'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0, 288.0, 216.0, 172.8, 216.0, 144.0, 345.6, 216.0, 720.0, 144.0, 180.0],
borderColor: '#3498db',
backgroundColor: 'rgba(52, 152, 219, 0.1)',
borderWidth: 2,
fill: true,
tension: 0.4
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
tooltip: {
mode: 'index',
intersect: false,
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '日期'
}
}
}
}
});
// Regional Sales Chart
const regionalSalesCtx = document.getElementById('regionalSalesChart').getContext('2d');
const regionalSalesChart = new Chart(regionalSalesCtx, {
type: 'bar',
data: {
labels: ['广东', '江西', '新疆', '黑龙江', '内蒙古', '湖南', '湖北', '河南', '河北', '陕西', '山东'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0, 288.0, 216.0, 172.8, 216.0, 144.0, 345.6, 216.0, 720.0, 180.0],
backgroundColor: '#2ecc71'
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '省份'
}
}
}
}
});
// Salesperson Performance Chart
const salespersonPerformanceCtx = document.getElementById('salespersonPerformanceChart').getContext('2d');
const salespersonPerformanceChart = new Chart(salespersonPerformanceCtx, {
type: 'bar',
data: {
labels: ['赵云', '李亚强', '孙琳', '刘英玫', '叶鹏', '张飞', '赵志伟'],
datasets: [{
label: '销售额 (¥)',
data: [648.0, 359.0 + 216.0 + 720.0, 288.0 + 216.0, 172.8, 144.0, 345.6 + 216.0 + 180.0, 216.0],
backgroundColor: '#9b59b6'
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
}
},
scales: {
y: {
beginAtZero: true,
title: {
display: true,
text: '销售额 (¥)'
}
},
x: {
title: {
display: true,
text: '销售员'
}
}
}
}
});
// Product Category Chart
const productCategoryCtx = document.getElementById('productCategoryChart').getContext('2d');
const productCategoryChart = new Chart(productCategoryCtx, {
type: 'pie',
data: {
labels: ['AI智能办公软件'],
datasets: [{
data: [4487.4],
backgroundColor: ['#e74c3c']
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'right',
}
}
}
});
</script>
</body>
</html>
我们将上面这段代码复制,然后新建一个文本文档,打开该文档,将代码粘贴进去,另存为“.html”格式文件。接下来用各种IE浏览器打开该文件。效果显示如下:
 deepseek也是同样的道理,在这里就不一一操作了。只贴下图做个展示。
deepseek也是同样的道理,在这里就不一一操作了。只贴下图做个展示。

 怎么样?各位看官,你们都学会了么?其实最关键的还是要学会怎么和AI提问,学会问问题,可能是我们当下一个急需做的功课。一起学习!!!
怎么样?各位看官,你们都学会了么?其实最关键的还是要学会怎么和AI提问,学会问问题,可能是我们当下一个急需做的功课。一起学习!!!